How to Add a Favicon to Your Squarespace Website
A custom favicon is an important but often overlooked detail on your website. It can make the difference between your site looking DIY version custom built. But wait, what is a favicon? In this post I’ll share what a favicon is, why a favicon is important, how to create one and how to add one to your Squarespace website.
Ready? Let’s dive into it.
What is a Favicon?
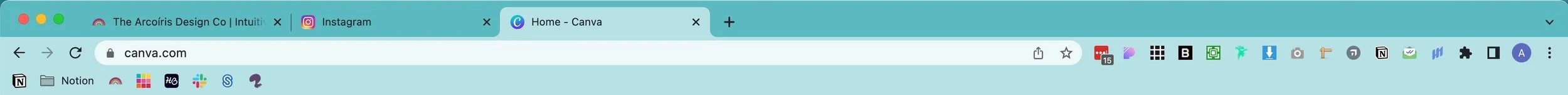
A favicon is something that you see all the time, but may not be totally familiar with. It’s a small icon, usually 16x16 pixels in size, that usually appears in browser tabs in conjunction with the name of a website.
Along with browser tabs, favicons also appear in your bookmark’s bar, browsing history and other places across the internet. For example, Google adds favicons to mobile search results now. This means they are increasingly becoming important factors of good SEO.
Why do Favicons Matter?
Favicons are an additional branding touchpoint with your potential customers or clients. They are a small tool that can help add legitimacy to your website and build trust with your audience. Plus, they enable easy website browsing with recognizable brand elements. Ever had so many tabs open that you only see favicons? Yep, I’ve been there too. And, like I mentioned above, favicons are increasingly becoming important SEO factors.
Ultimately, they are super easy to make and not a step you should skip when building your website.
How to Create a Custom Favicon
The easiest way to create a favicon for your website is to use a free design tool like Canva. Whether you pay for Canva or not, you should be able to easily create a favicon using it.
1. Design Your Favicon
Start by setting up a 48x48 pixel-sized board on Canva. We aren’t creating a 16x16 pixel board because Canva does not allow for boards that small.
From there, start designing your favicon. Here are a few tips to help out with the process:
At small file sizes, it’s important to keep your designs simple so that they can remain recognizable.
This means that more likely than not, shrinking your logo is not going to cut it for a favicon. Logos tend to be intricately designed and have more detail than is appropriate for a favicon. Using a simple submark would be more appropriate in this instance. (Not sure what a submark is or if you have one? Then reach out so we can audit your branding and build out the rest of your brand system, if needed.) Or, if you’re super stuck and are unsure how to proceed, you can always use the first initial of your business name to create your favicon.
Your favicon can be any shape or size, but the board it’s built on needs to be square. (More on this soon.)
Below I’ve included some examples of favicons for you to reference while creating your own.
2. Export Your Favicon
Once you complete your favicon design, it’s now time to export your design. I recommend exporting your design from Canva as a PNG with transparency turned on. This ensures that your icon will show up without a background on browsers, as opposed to a white square showing up behind the icon you’ve created.
Most modern browsers use PNGs as a favicon file type, so that’s why we are exporting the favicon in that format. Older browsers like Internet Explorer don’t support PNGs though, so if you’re worried about compatibility across different browser types, head to your Squarespace Analytics dashboard to find out what browsers your audience typically uses to access your website.
3. Upload your Favicon to Squarespace
The last thing you’ll need to do is upload your newly designed favicon to your Squarespace site. The process is slightly different depending on whether you’re using Squarespace 7.0 or 7.1 for your website. (Note: If you’re using one of my Squarespace Templates, they are built on Squarespace 7.1.)
Squarespace 7.1 Favicon Process
Click on Design.
Click on Browser Icon.
Upload your favicon file
Squarespace 7.0 Favicon Process
Click on Design.
Click on Logo & Title.
Clck on Browser Icon (Favicon).
Upload your favicon file and click save.
4. Test your Favicon
After uploading your favicon, wait about 5 minutes to ensure the favicon has had time to properly load onto your site. From there, use a variety of browsers and devices to test that your favicon is loading correctly. Some examples of browsers I regularly test are Chrome, Firefox, and Safari. I typically test these browsers on my computer and on my phone.
Conclusion
And that’s it! Just like that you’ve uploaded a new favicon to your Squarespace website. If you have any questions or would like further support creating your branding or Squarespace website, reach out today so we can connect for a project.
Take care and talk soon,
Alex