Quick & Easy Web Development for Artistic Brand & Web Designer
Jess from Still Life Studio designs thoughtful brands that are inspired by art and nature. She takes a deep approach to her work and infuses a lot of meaning into the brands that she creates. Still Life Studio explores, cultivates, and nurtures the nature of the brands she works with in order to design them in a way that stands out and is long-lasting over time.
Services
Squarespace Website Development
The Mission
When Jess first reached out for development support, she was looking to find a way to step back from doing every single part of a design project on her own. Development is a part of the process that she finds to be slow and cumbersome, and she wanted to see if working with a developer would make things easier for her on custom projects. My main goals when working with her were to replicate the design mockup for her client The Wildflower Clinic, provide additional input for features or section layout ideas that would work seamlessly with her design, and build the site quickly.
The Outcome
I worked with Jess in a collaborative way to meet her client’s goals. We started our work with a meeting to establish goals and expectations, leaving me room to provide development insight and details as they came up. From there, I developed her client’s website in a combination of Squarespace 7.1 and Fluid Engine. Altogether, I was able to fully finalize her client’s site within 2 weeks of time.
The Impact
Working with Jess allowed us both to focus on the areas of the design process that give us the most joy. For me, that’s website development. For her, that’s branding and web design. By working together, we were able to work with a unique client and build a site that is one of a kind mixing our skillsets together.
Connected Through Like-Minded Community
Jess and I became acquainted via a mutual acquaintance, Maya from M Spring Creative. After I was introduced to Jess, I was enamored by her beautiful and luxurious design style…and especially her photography. Jess has natural talent and I loved her work! Jess and I started talking shop about design projects and working with clients. This led us to developing a friendship, and a mutual respect for each others talents.
Over time, Jess watched me launch my Squarespace templates, saw me handle development for my clients with ease and so much more. Eventually, we decided to do a trial run on me helping her with development on a custom website project. I had just started offering development services to designers and was super excited about the opportunity to iron out the details of this offer through our collaboration together.
Website Strategy
Before I began any development work for Jess, we connected on a strategy call to go through the site Jess had designed together. I requested that she design it on Adobe XD (or Figma) first so that I would have a draft to reference during the development process. During our strategy call, she walked through the design and shared her ideas with me. She also shared insight about her client, Dana from The Wildflower Clinic, and their expectations so I was aware of what they were looking to achieve through their site design.
In areas she was a bit unsure about, I offered additional input, lending my own design expertise to share insight and details as to how we could bring those sections to life during development. This process allowed us to get clear on expectations moving forward and gave me all the necessary information I needed to move forward with website development.
Website Development
From there, I was able to move into the development process with ease. Having a mockup to go off of is super helpful for me, and something I value in my own design process. So with that framework to go off of, I moved forward with bringing the site to life on Squarespace. I built the website for Wildflower Clinic using a combination of Squarespace 7.1 and Fluid Engine. I used clean code that followed the less format. I also referenced the Standout Squarespace community and reference library for coding techniques and additional support. I also compressed all images I received from Jess and built the site with on-page optimization in mind. Overall, I was able to develop around 20 pages for this large website in about a week.
After that, I shared the site with Jess using markup.io so she could leave feedback and comments for me. The following week, we also had another site meeting to go over any additional feedback together. This allowed me to fine-tune the site to Jess’s particular design style and ensure that my own design biases were not interfering too much with the design.
Client Reaction
I’m happy to say that Dana, Jess’s client who’s site we were developing, was super pleased with the development work on her website. She was blown away to see it all come to life and was super impressed that the site matched up with the mockups Jess originally put together. She expressed that she was overjoyed by how quickly this massive project came together and was really impressed with the process we went through to bring it to life.
“As a business owner, I have gone through the gambit of courses and wearing so many different hats. What happens when you’re working by yourself is that this becomes very overwhelming! You are holding a lot of information, responsibility, and skill sets. Over time this takes the joy away from work. I knew that moving forward in my business I was going to need to start focusing on the things that I really felt were my zone of genius and then asking for help by outsourcing to other people who really excelled at the things that I no longer felt were my strongest areas. One of those things was outsourcing coding. I really enjoy designing websites but figuring out the intricate coding that I really loved was becoming a really stressful thing for me.
When I first connected with Alex I was so impressed by her skill set with in Squarespace specifically through her knowledge of the Squarestylist course which both of us were members of. Because it’s such an in-depth course and so specific I just really trusted Alex to bring my visions to life. This was a great opportunity to begin outsourcing the coding portion of website builds so that I could spend more time doing the things that I love like photography and the design portion of my business.
When Dana from Wildflower Clinic approached me for a fully custom website for her clinic I knew that Alex would be an incredible team member for this project. Dana was searching for a very unique editorial layout that was going to be different from everyone else that is in her industry.
Before working with Alex this would have been impossible for me to do because my skill set had capped at a certain level even with the course because my brain just didn’t understand it on a deeper level.
I felt really confident moving forward with this project because I knew that my vision could come to life with Alex. I began with a wireframe in Adobe XD and together we were able to make notes about what was possible, make quick changes together, and really move forward from the design process quickly after the wireframe was put together.
My favorite thing about working with Alex is how clean and organized her code was. I was able to pop in at any moment and make minor tweaks, incredibly fast and efficiently. This made the final editing process so seamless for me and brought the joy back into the website design process.
I’m really looking forward to our next project together!”
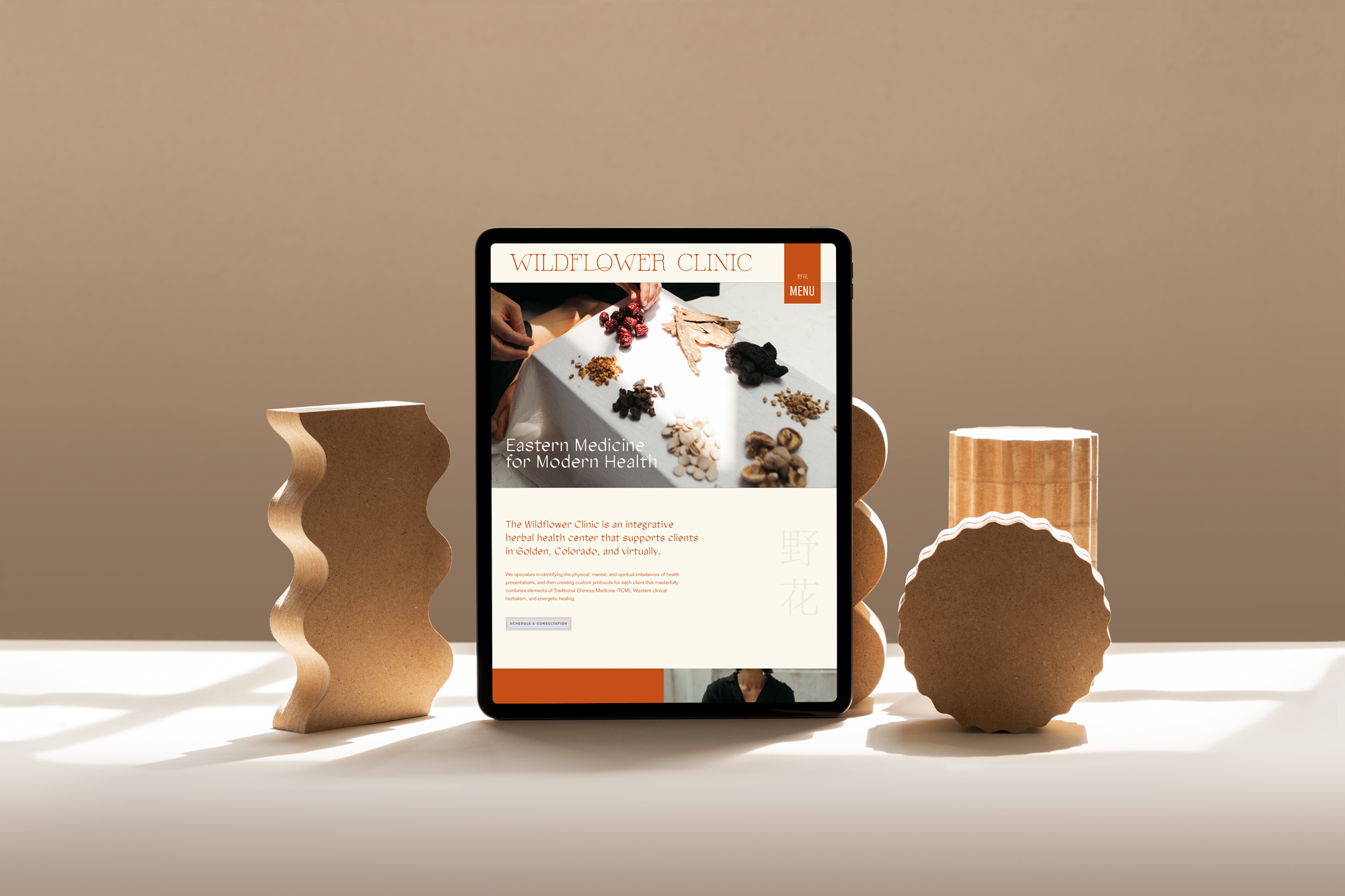
Wildflower Clinic Showcase
Ready to Get Started? ✸ Get in Touch Today ✸ Ready to Get Started? ✸ Get in Touch Today ✸ Ready to Get Started? ✸ Get in Touch Today ✸ Ready to Get Started? ✸ Get in Touch Today ✸ Ready to Get Started? ✸ Get in Touch Today ✸ Ready to Get Started? ✸ Get in Touch Today ✸ Ready to Get Started? ✸ Get in Touch Today ✸ Ready to Get Started? ✸ Get in Touch Today ✸ Ready to Get Started? ✸ Get in Touch Today ✸
Ready to Get Started? ✸ Get in Touch Today ✸ Ready to Get Started? ✸ Get in Touch Today ✸ Ready to Get Started? ✸ Get in Touch Today ✸ Ready to Get Started? ✸ Get in Touch Today ✸ Ready to Get Started? ✸ Get in Touch Today ✸ Ready to Get Started? ✸ Get in Touch Today ✸ Ready to Get Started? ✸ Get in Touch Today ✸ Ready to Get Started? ✸ Get in Touch Today ✸ Ready to Get Started? ✸ Get in Touch Today ✸